How to Get the Google Chrome Material Design Theme in Firefox

If you don’t like the look of the squared-off corners on the tabs in Firefox, you can give them the rounded look of Chrome’s Material Design UI.
If you don’t like the look of the squared-off corners on the tabs in Firefox, you can give them the rounded look of Chrome’s Material Design UI. You can also put rounded ends on the address bar and convert the Firefox toolbar icons to Material Design icons. Today we’ll show you how you can get the Chrome’s Material Design UI in Firefox.
Before Switching to the Material Design UI
Here’s how the Firefox tabs and icons look before applying the Material Design UI to Firefox:


Now we’ll apply the Material Design UI to Firefox and get rounded corners and the material design icons.
Download and Extract the Required Files
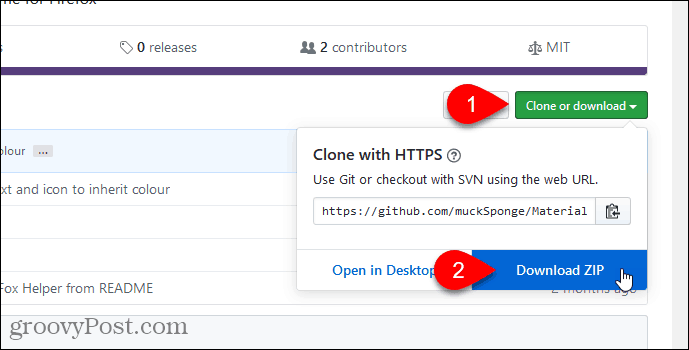
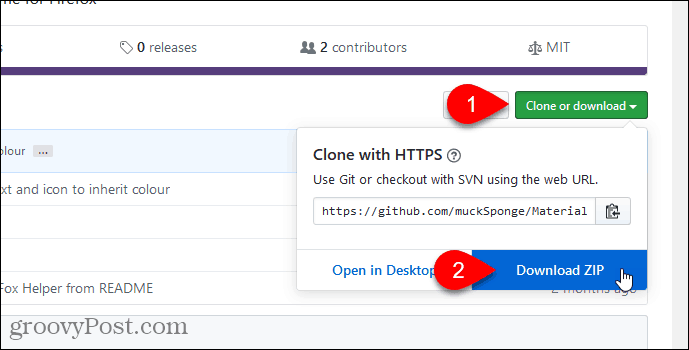
Download the MaterialFox zip file to get the required files.
Click Clone or download on the web page and then click Download ZIP. Save the file to a folder on your hard drive.


Extract the files using the built-in extraction tool in Windows or a third-party tool like 7-Zip or WinZip.


If you use Windows’ built-in extraction tool, click Browse to choose a download location.
Check the Show extracted files when complete box to open a File Manager window directly to the downloaded folder when the extraction is complete. Click Extract.


Open Your Firefox Profile Folder
We’re going to copy the chrome folder from the MaterialFox-master folder we downloaded. The chrome folder contains userChrome.css file used to apply the Material Design UI to Firefox. But, first, let’s check if you already have a chrome folder and your own custom userChrome.css file in your Firefox profile folder.
To open your profile folder, type (or copy and paste) the following path into the address bar in File Explorer and press Enter.
%appdata%\Mozilla\Firefox\Profiles\


You can also access your profile folder from within Firefox.
Type: about:support in the address bar and press Enter.
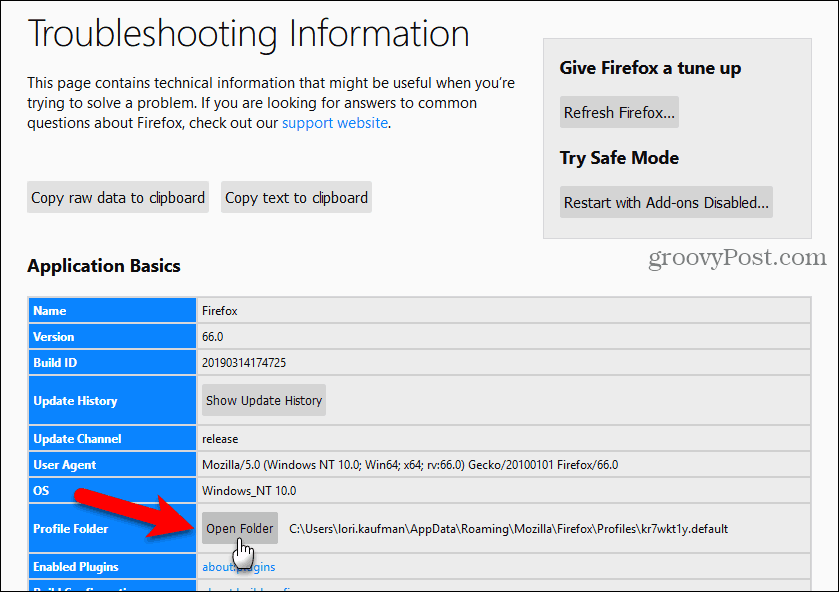
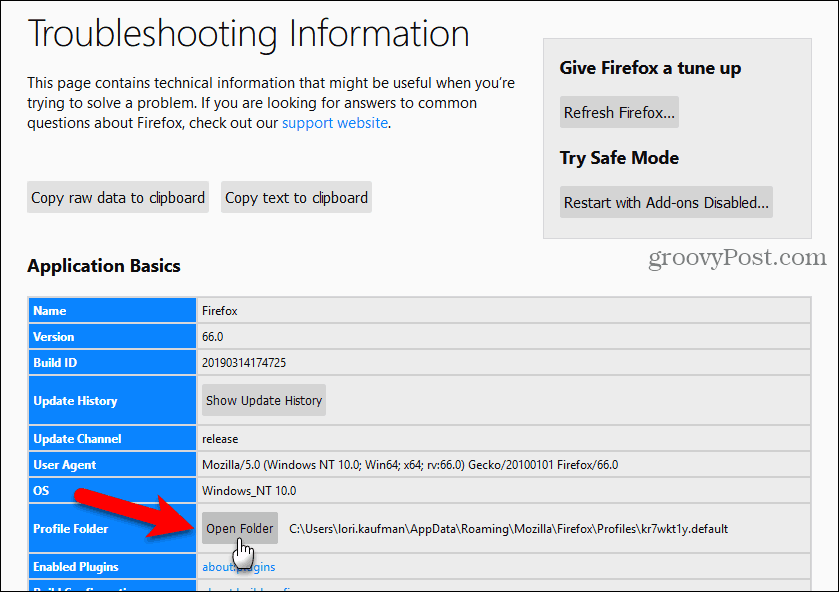
Or, you can go to Firefox menu > Help > Troubleshooting Information and then, under Application Basics, click Open Folder next to Profile Folder.


Your Chrome profile opens in a new File Explorer window. Leave this window open.
Edit an Existing userChrome.css File
If you don’t already have a chrome folder in your profile folder, skip to the next section.
If you have a chrome folder in your profile folder and a userChrome.css file in the chrome folder, then we’ll edit the existing userChrome.css file. That way, you don’t lose any customizations you’ve already applied.
The MaterialFox-master folder you downloaded contains a chrome folder with a userChrome.css file in it. Open that userChrome.css file in a text editor like Notepad, copy everything in it, and close the file.
Then, open your own userChrome.css file (in the chrome folder inside your profile folder) in a text editor. Paste the text you copied at the end of your userChrome.css file and save and close the file.


Copy and Paste the Downloaded chrome Folder
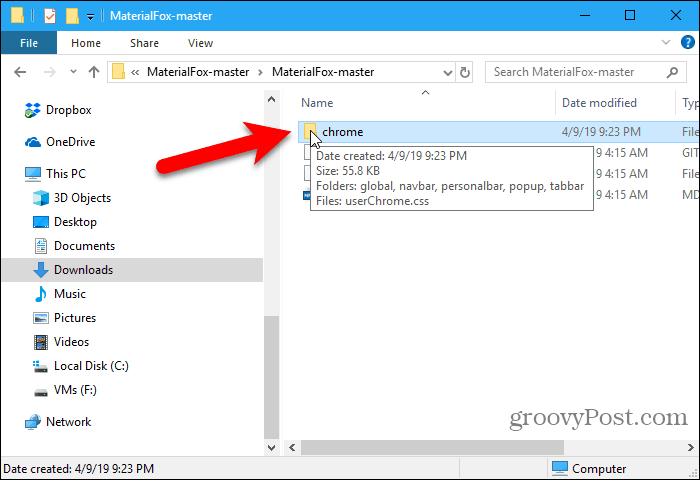
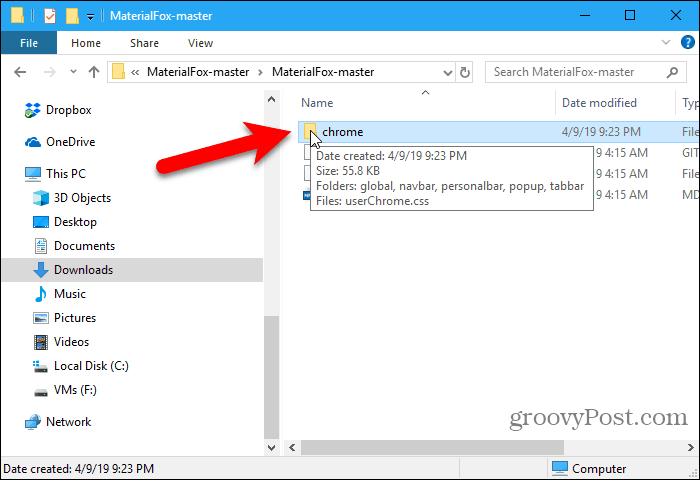
If you don’t already have a chrome folder in your profile folder, open a new File Explorer window and then open the MaterialFox-master folder you extracted.
Copy the chrome folder in the MaterialFox-master folder.


Go back to the File Explorer window with your profile folder open.
Paste the chrome folder you copied from the MaterialFox-master folder into your profile folder.


Fix the Black Tabs and Strange-Looking Icons
Open Firefox to see the result of the new Material Design UI settings.
You’ll notice that the tabs are black, and the icons look strange.


We’ll fix this issue using a Firefox configuration setting.
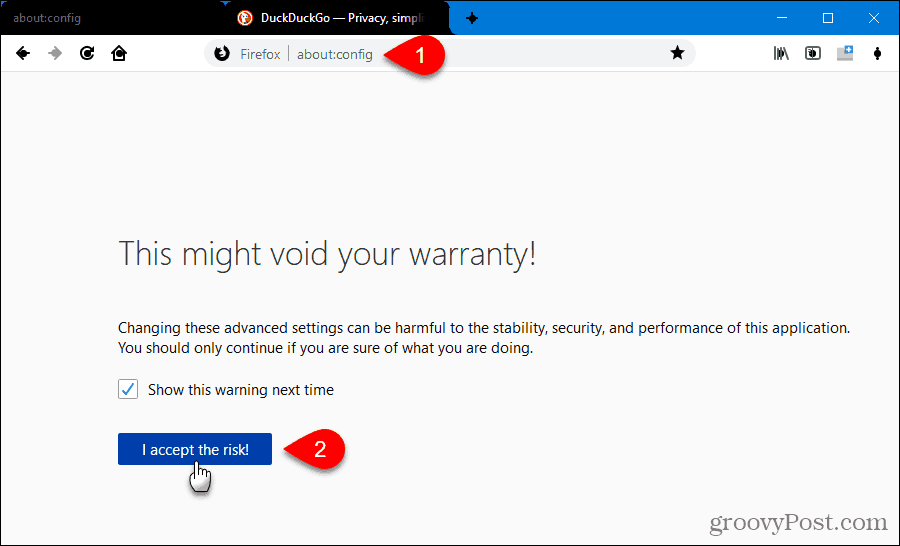
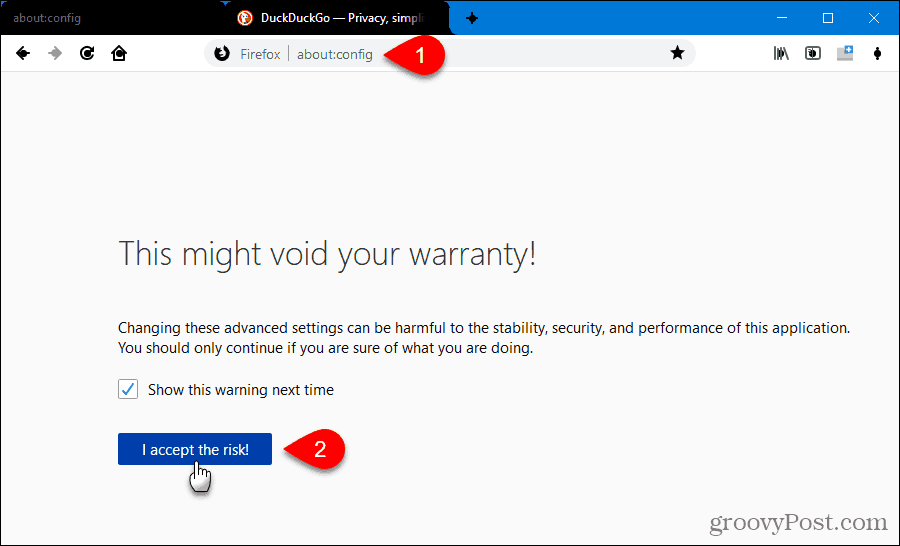
Type: about:config in the Firefox address bar and press Enter. You’ll see a warning message.
Click I accept the risk! to continue.


Type: svg.context in the Search box. The following preference displays:
svg.context-properties.content.enabled
This preference is set to false by default, which means it’s disabled.
To enable the feature, double-click it to change its value to true. You can also right-click on the preference and select Toggle.


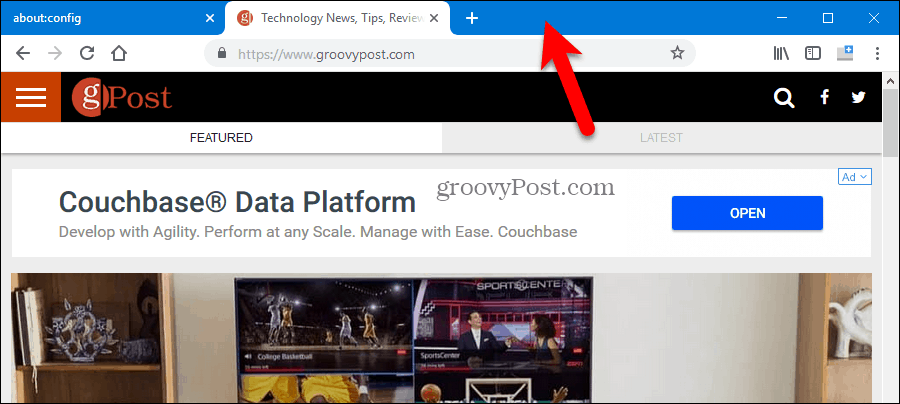
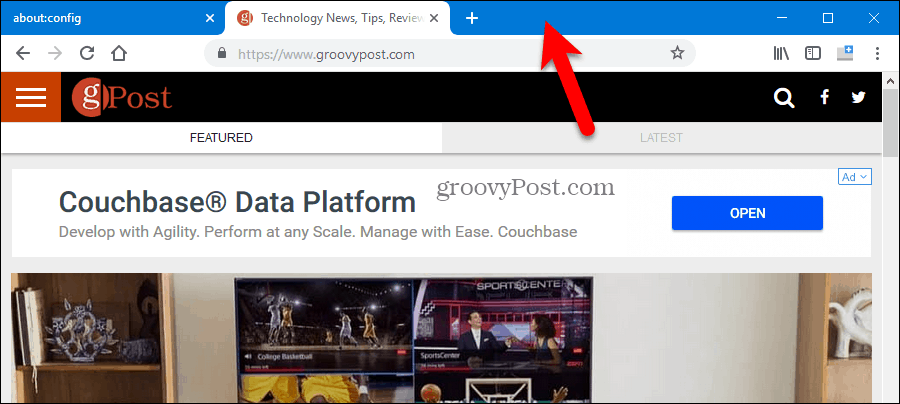
Now switch to any other tab or restart Firefox. The black tabs and strange-looking icons are fixed.


Show the Windows 10 Accent Color on the Firefox Title Bar
In Windows 10, there’s one more thing to change, if you want the title bar and inactive tabs in Firefox to not be black.
Click Settings on the Start menu and go to Personalization > Colors.
Check the Title bars and window borders box under Show accent color on the following surfaces.


Enjoy the Material Design UI in Firefox
Now the tabs have nice rounded corners and the icons have the Material Design look. And the title bar and inactive tabs have the accent color you chose in the Windows 10 settings.


Uninstall the Material Design UI from Firefox
If you decide you want to go back to the sharp corners on the tabs and the original icons in Firefox, it’s easy. Do one of the following:
- If you copied the chrome folder from the MaterialFox-master folder to your profile folder, delete that chrome folder.
- If you copied the text from the userChrome.css file in the MaterialFox-master folder and pasted it into your own userChrome.css file, open your userChrome.css file and delete the text you pasted into it.




